It’s been a while now since I last explained a Sierra game’s copy protection, so why not go at it again?
Compared to KQ4, LSL2 has only a few different options, and it involves no math.
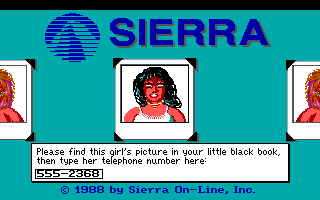
(local phoneNum ; The correct answer. [input 6] ; Our guess. 11 characters max, but 16-bit values so 12/2=6 ; The photo parts are put in hunk space instead of heap or something. dressView faceView hairView earringView ) (instance rm10 of Rm (properties picture 10 style dpOPEN_CHECKBOARD ) (method (init &tmp dress face hair earring) (ProgramControl) ; Preload the photo and logo parts (Load rsVIEW 60) (super init:) ; For each part of the logo, create a new view in hunk space, and addToPic it. ; Adding a view to the pic causes it to be disposed, so in the end none of the logo parts take space. ((View new:) view: 60 loop: 4 cel: 0 posn: 72 52 setPri: 1 addToPic:) ; Logo ((View new:) view: 60 loop: 4 cel: 1 posn: 122 36 setPri: 0 addToPic:) ; S ((View new:) view: 60 loop: 4 cel: 2 posn: 141 35 setPri: 0 addToPic:) ; I ((View new:) view: 60 loop: 4 cel: 3 posn: 161 35 setPri: 0 addToPic:) ; E ((View new:) view: 60 loop: 4 cel: 4 posn: 190 35 setPri: 0 addToPic:) ; R ((View new:) view: 60 loop: 4 cel: 4 posn: 221 35 setPri: 0 addToPic:) ; R ((View new:) view: 60 loop: 4 cel: 5 posn: 252 35 setPri: 0 addToPic:) ; A ((View new:) view: 60 loop: 5 cel: 0 posn: 13 113 setPri: 7 addToPic:) ; Left girl ((View new:) view: 60 loop: 6 cel: 0 posn: 306 113 setPri: 7 addToPic:) ; Right girl ; Now create views for the photo parts. ((= dressView (View new:)) view: 60 loop: 0 cel: 0 setPri: 1 posn: 154 981 init:) ((= faceView (View new:)) view: 60 loop: 1 cel: 5 setPri: 2 posn: 154 981 init:) ((= hairView (View new:)) view: 60 loop: 2 cel: 1 setPri: 3 posn: 154 981 init:) ((= earringView (View new:)) view: 60 loop: 3 cel: 4 setPri: 4 posn: 154 981 init:) ; I left out most of the answers in the interest of fairplay and conciseness. (switch (Random 1 16) (1 (= dress 0) (= face 5) (= hair 1) (= earring 4) (= phoneNum "555-7448")) (2 (= dress 1) (= face 5) (= hair 2) (= earring 4) (= phoneNum "555-5968")) ; ... (15 (= dress 2) (= face 4) (= hair 0) (= earring 2) (= phoneNum "555-5633")) (16 (= dress 1) (= face 1) (= hair 3) (= earring 2) (= phoneNum "555-5834")) ) ; Now apply the traits chosen above. (dressView posn: 154 81 setLoop: 0 setCel: dress) (faceView posn: 154 81 setLoop: 1 setCel: face) (hairView posn: 154 81 setLoop: 2 setCel: hair) (earringView posn: 154 81 setLoop: 3 setCel: earring) (Animate) (Display "© 1988 by Sierra On-Line, Inc." dsCOORD 60 176 dsCOLOR 1 dsBACKGROUND 3) ) (method (doit) (Format @input "555-") (Print "Please find this girl's picture in your little black book, then type her telephone number here:" #at -1 144 #width 248 #font gFont #edit @input 11 ; add a textbox, max length 11. ) ; Reminder: like in C, StrCmp returns zero if the inputs are equal, and zero is false. Hence the not. (if (not (StrCmp @input phoneNum)) (gRoom newRoom: 90) else (Print "Sorry, but you need to spend more time staring at beautiful women! In order to play this game, you must have the original documentation. If you've lost your little black book, please telephone Sierra's Customer Support Department at the number printed on your disks.") (= gQuit true) ) ) )
I can think of a few ways to improve this, and in fact I already did in some places — this is not the original LSL2 copy protection! Can you think of more ways to improve this script?